어느덧 1편을 마치고 2편에 들어가네요~
1편을 안보신 분들은
밑에 링크를 클릭해주세요ㅎㅎ
앞으로 알려드릴 기능은
아주 유용한 기능이에요~!
거두절미하고
바로 2편을 시작해 볼까요?
[ 자유로운 도형·모형 만들기]
1. 하트 만들어 보기
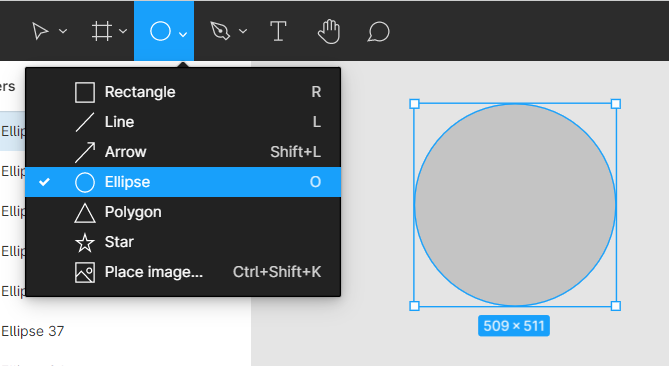
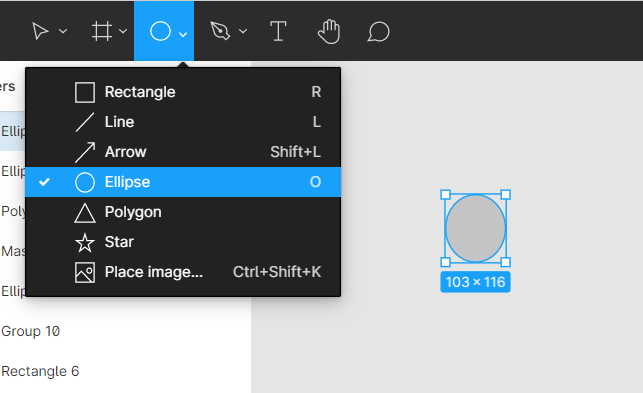
나와있는 도형( □△○☆ )뿐만 아니라
내가 원하는 모습을 만들고 싶다면
자유선을 클릭하셔서
자유롭게 만드실 수 있습니다.
자 그럼 시작해볼까요?
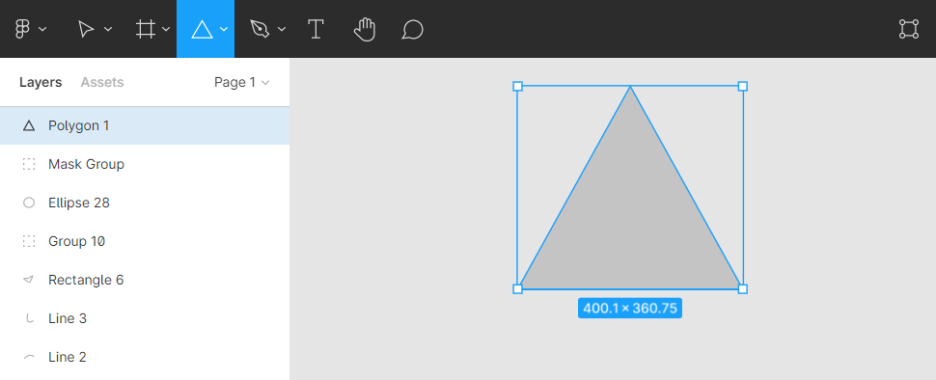
먼저 도형에서 삼각형을 만들고나서

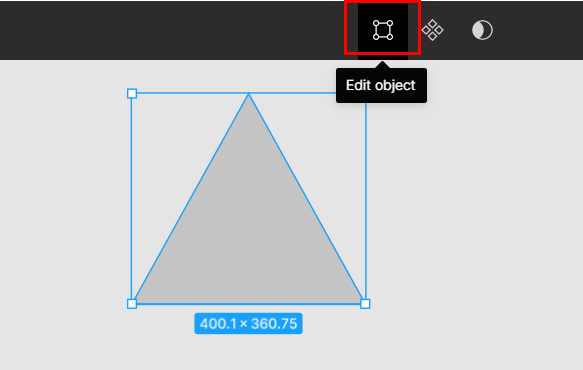
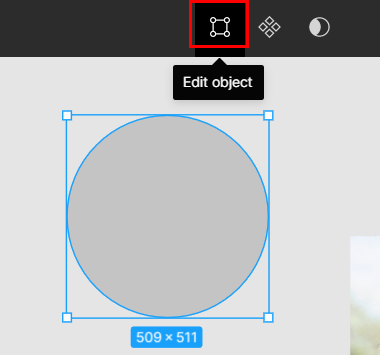
상단에 Edit object를
클릭해주세요.

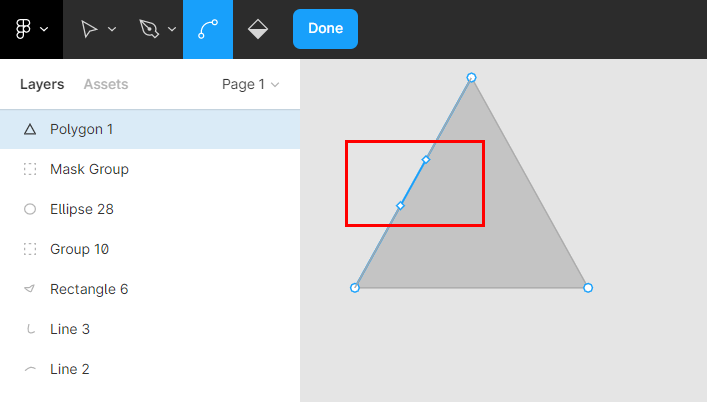
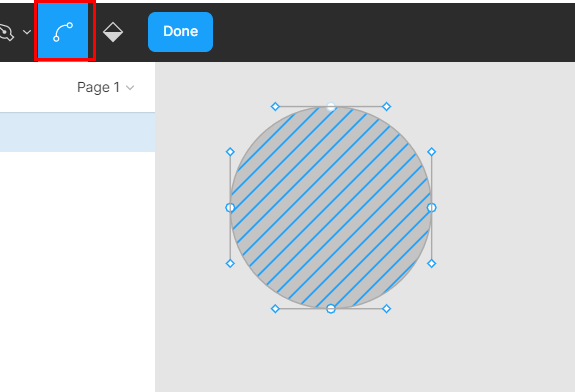
상단 좌측에 Bend tool을 클릭해주세요.

삼각형 왼쪽면을 클릭해줬더니
없던 점이 생겼어요!

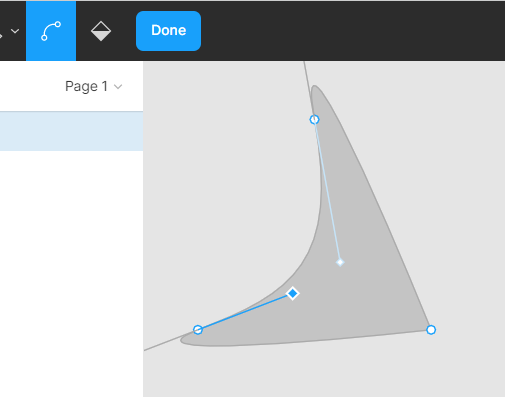
이 점을 이용하여 자유자재로
도형을 움직일 수 있습니다.

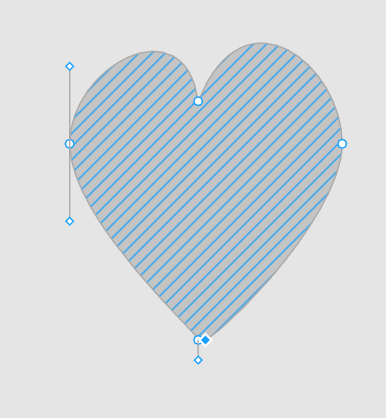
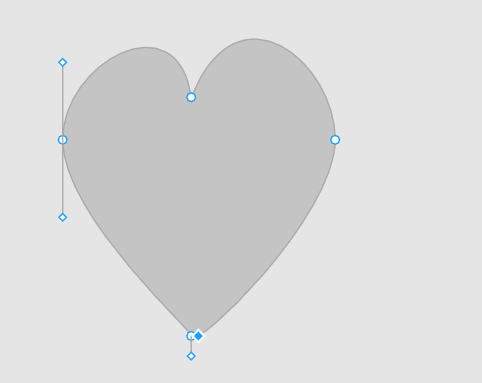
이번엔 하트를 만들어볼까요?
동그라미 도형을 만든 후

상단에 Edit object를 클릭한 다음

bend tool을 이용해 점을 클릭하여

자유자재로 하트모양으로
만들어 주었어요.
우측하단 Fill을 선택하여
색도 입혀주니까 그럴듯한 하트가
되었습니다.



다 하셨으면 Done(마침)을
클릭해주세요.

[ 자유로운 도형·모형 만들기]
2. 꽃 만들어 보기
꽃도 만들어볼까요?
먼저 잎사귀부터 만들어보죠.
동그라미 작게 만들어주었어요.

색을 우측하단 Fill을 이용하여
노랑으로 칠했습니다.

그리고 잎사귀를 여러개 만들어야겠죠?
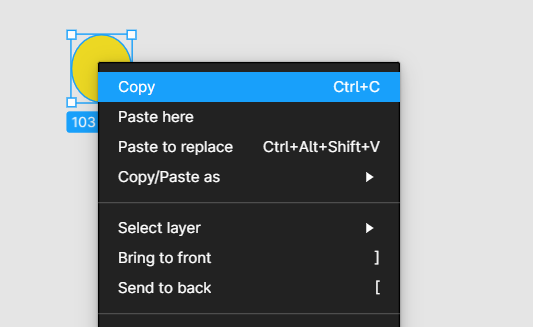
복사방법은 오른쪽마우스 클릭하여
Copy를 눌르셔도 되고
ctrl+c를 눌르셔도 됩니다.
그런다음
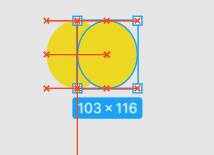
원래 잎사귀를 오른쪽으로 끌어서
옆으로 움직이면 한개더 복사됩니다.
이같은 방법으로 몇개의 잎사귀를
더 만들었어요.
꽃모양처럼 위치를 옮겨주세요.



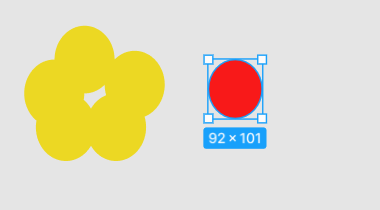
마지막으로
동그라미를 빨간색을 넣어서
꽃 가운데에 넣어주었어요.
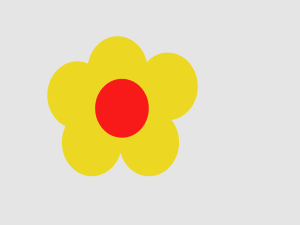
짠? 어떤가요?
귀여운 꽃이 만들어졌네요.


피그마는 정말 최고예요♡
다음3편도 기대해주세요~★

