포토샵 얼마나 어려웠습니까 여러분
이제 피그마로 편하게 만들자고요~~
이렇게 좋은 기능이 무료입니다.
드디어 일반인과 디자이너가
같이 쓸 수 있는 포토샵 도구를
알게 되어 너무 기쁩니다.
아래 순서대로 따라 해주세요.
1. 피그마 사이트 로그인해 주세요.
위에 ↑클릭하시면 링크 들어가집니다.
전 편하게 구글로 로그인하였습니다.
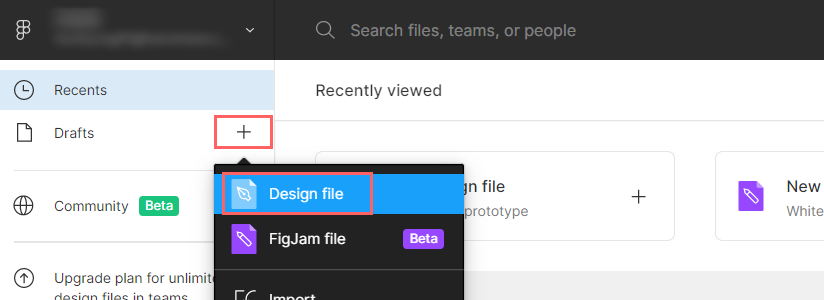
2. 아래처럼 나오시면
Drahts +를 눌러주시면 아래
Design file을 눌러주세요.

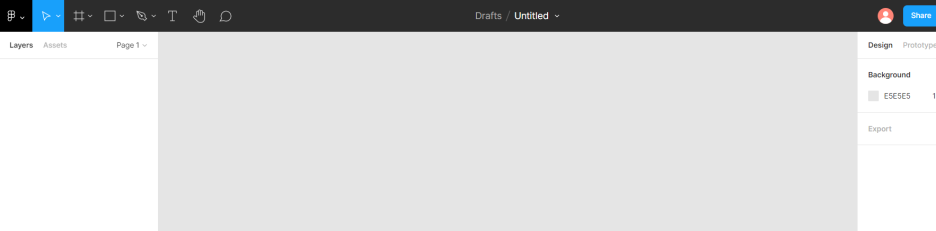
아래처럼 나오시죠?
본격적으로 시작해 보겠습니다.

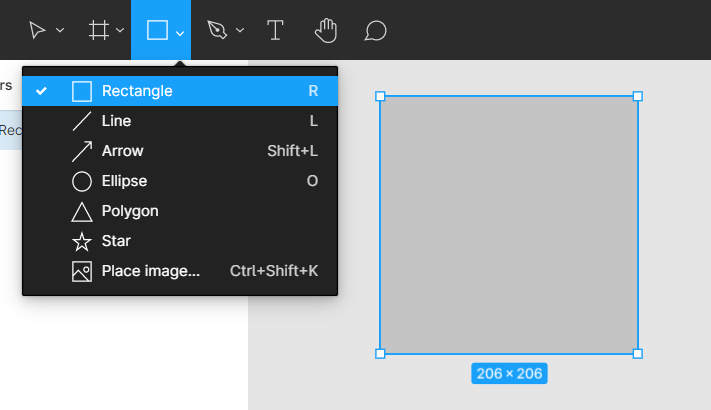
3. 도형 만드는 법
상단 좌측 네모난 도형 클릭하시면
여러 모양이 있습니다.
(네모, 동그라미, 세모, 별, 화살표, 선 등)
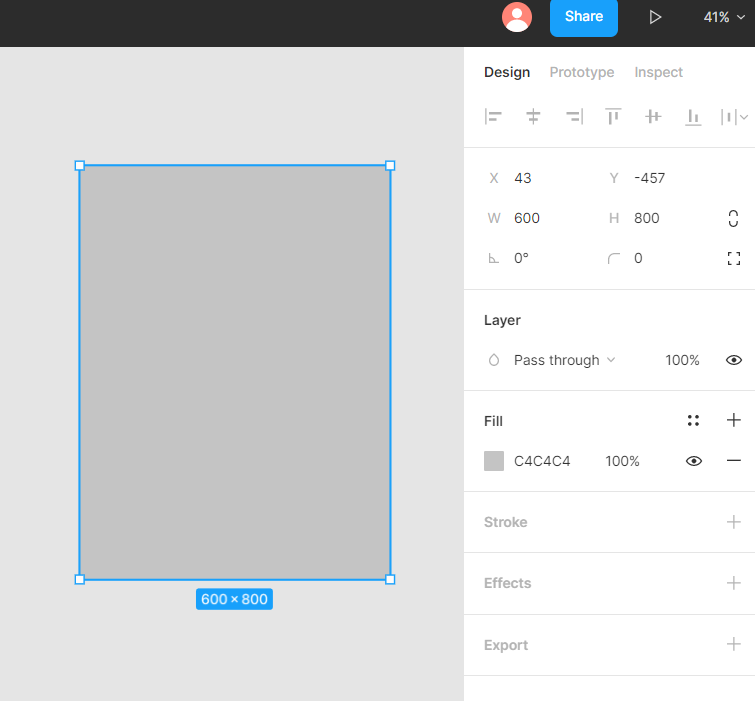
저는 네모 모양을 선택하여
옆에 회색 도형을 만들어보았습니다.

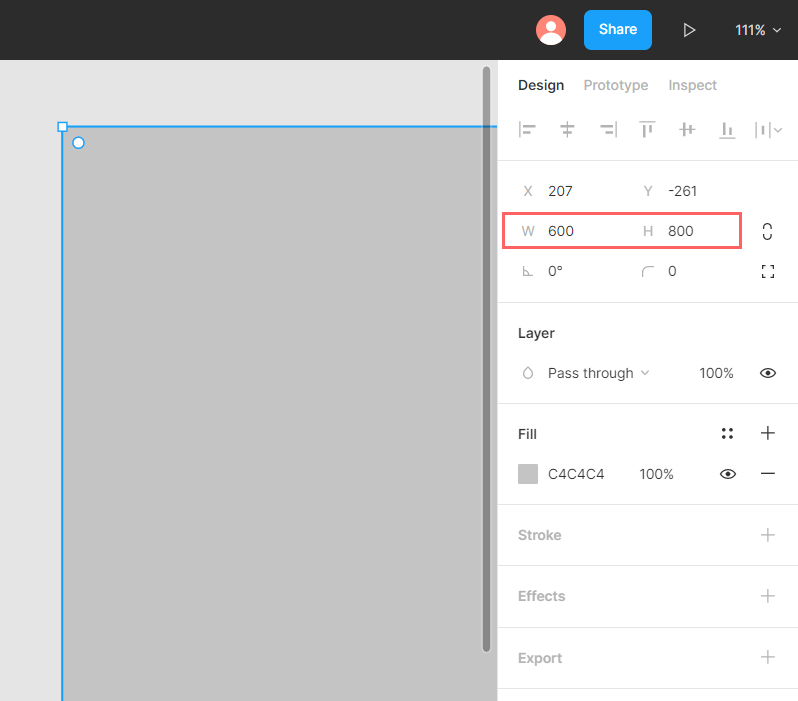
4. 사이즈 정하기
우측을 보시면 가로 세로 크기를
정할 수 있습니다.
*픽셀 크기입니다.

저는 보통 앱 광고 팝업 이미지 크기인
W:600, H:800으로 설정했습니다.
도형이 너무 커 보이죠?
괜찮습니다.
꾸미실 땐 확대하든 축소하든
ctrl+마우스 휠 위(확대)
ctrl+마우스 휠 아래(축소)
하셔서 꾸미시면 됩니다.
저도 아래처럼
ctrl+마우스 휠 아래로 내려
도형을 축소시켰습니다.

5. 색 바꾸는 법
우측 하단의 FILL을 클릭하여
색깔을 정해보시면 됩니다.
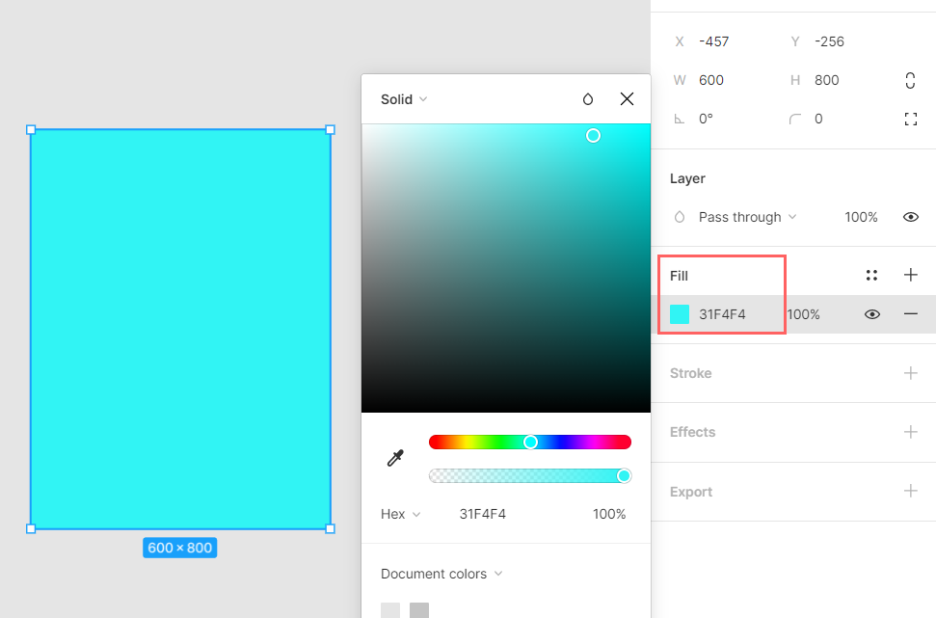
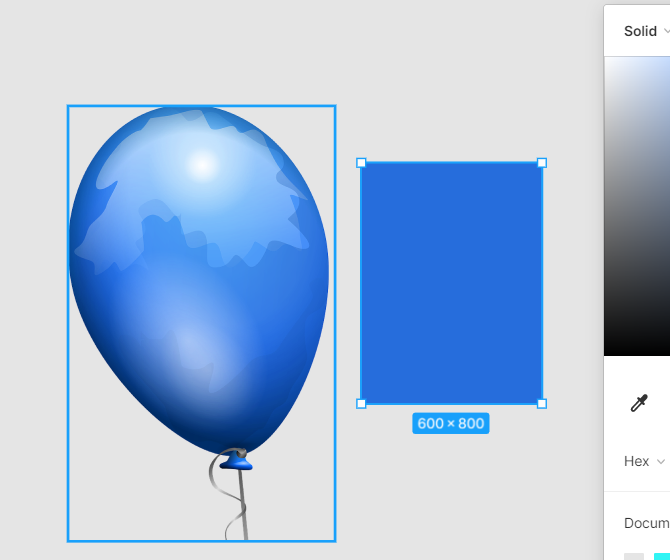
저는 무지갯빛 나는 바에서
원하는 색을 고르고 위에
원하는 채도를 고르시면 됩니다.

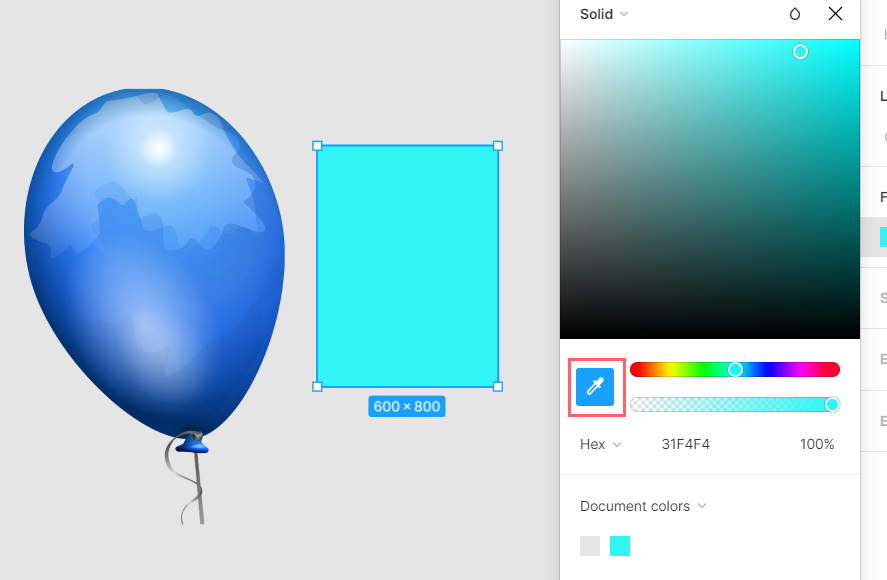
원하는 색깔로 만들고 싶은데
그 색을 못 찾겠다 싶으시면
스포이트 모양을 클릭한 후
원하는 색깔의 이미지를 클릭하시면
같은 색깔이 됩니다.
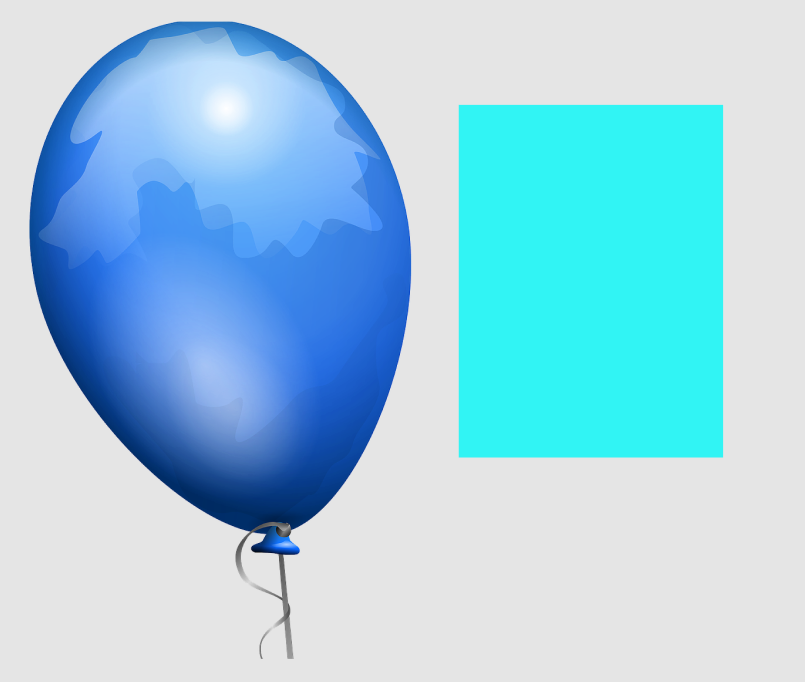
예를 들어
옆에 풍선 이미지 색깔로 바꿔볼게요.
*풍선 이미지는 픽사베이(무료이미지 사이트)에서 다운로드함

색을 바꿀 도형을 클릭해 주시고
Fill > 스포이트 클릭하고
풍선을 눌러주세요.


그러면 짠~하고 풍선 이미지와
같은 색으로 바뀝니다.
제가 피그마 기능에서
가장 좋아하는 기능이죠.
진짜 포토샵 뺨칩니다.
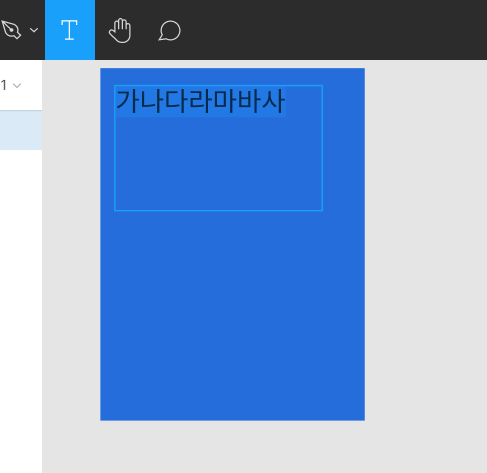
6. 텍스트 넣기
상단 좌측에 T를 클릭하시고
원하는 글을 넣으시면 됩니다.

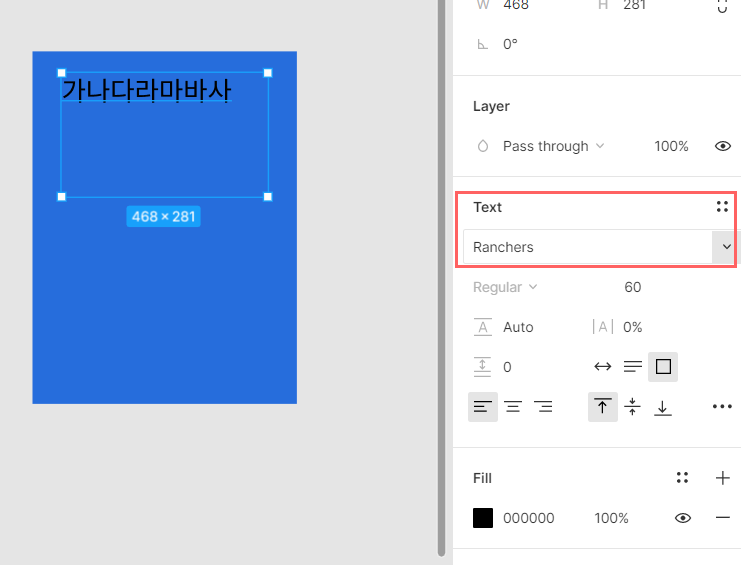
7. 텍스트 글씨체/크기 바꾸는 법
글을 적은 텍스트를 클릭해 주세요.
그리고 우측 하단에 text에서
글씨체를 바꾸시면 됩니다.

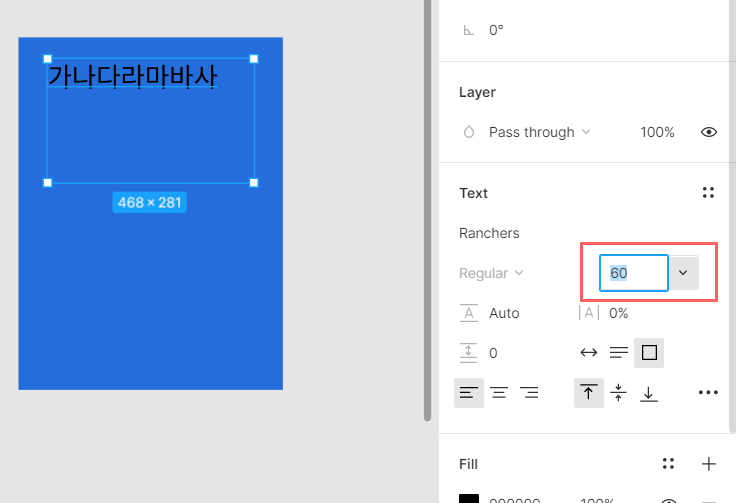
글씨 크기는 바로 아래에 있습니다.
원하는 크기를 입력해 주세요.

8. 자르는 법
이미지를 2번 클릭해 주세요.(국룰이죠)
상단에 자르기 모양이 뜨면 클릭해 주세요.

제거하고 싶은 곳을 모서리마다
파란색 표시로 된 부분을 이용해
제거해 주시면 됩니다.
1편은 여기까지 마치겠습니다.
2편에서 만나요~~
피그마(figma) 사용법 2편(자유로운 도형_하트만들기,꽃만들기 등)
어느덧 1편을 마치고 2편에 들어가네요~ 1편을 안보신 분들은 밑에 링크를 클릭해주세요ㅎㅎ 피그마(figma)사용하는 방법 1편(일반인도 쉬운 포토샵 무료사이트) 포토샵 얼마나 어려웠습니까 여러
look8282.tistory.com
쉽게 누끼따는법(배경제거)도 첨부드려요~
'달경이의 꿀팁 > 피그마 포토샵' 카테고리의 다른 글
| 피그마 폰트 오류·누락·적용 해결 방법 (0) | 2023.05.08 |
|---|---|
| 피그마(figma) 사용법 2편(자유로운 도형_하트만들기,꽃만들기 등) (0) | 2023.03.05 |
댓글